Figma Essentials - základy UI/UX Designu
Tento kurz vás rychle a jednoduše provede základy webového designu ve Figmě. Naučíte se vytvářet wireframy, prototypy a efektivně pracovat s grafickými prvky i interakcemi. Figma je moderní nástroj pro návrh UI a UX webů i mobilních aplikací – kurz je ideální pro každého, kdo chce posunout své dovednosti v designu digitálních produktů (webů i aplikací, pro PC i mobil).
Za jeden den od nápadu
k interaktivnímu prototypu!
Tento jednodenní kurz je ideální pro ty, kteří s Figmou pracují jen občas a chtějí si osvojit její základní funkce. Pokud se chcete ponořit hlouběji do webdesignu, doporučujeme navázat školením pro pokročilé.
Kurz je prakticky zaměřený – všechny nástroje si vyzkoušíte na reálných příkladech z naší téměř dvacetileté praxe. Součástí kurzu jsou také výukové materiály v elektronické podobě a sada ukázkových souborů a fotografií, na kterých si můžete nové dovednosti procvičit i po skončení školení. Během kurzu budete pracovat na konkrétních úkolech, abyste získané znalosti upevnili v praxi.
Efektivita
Díky našemu unikátnímu systému výuky se u nás za 5 hodin naučíte to co vás jinde nenaučí ani za celý den.
Malé skupiny
Učíme zásadně v malých skupinách (max. 5 účastníků), tak aby byla zachována možnost dotazů a individuálního přístupu.
Individuální přístup
Vždy se snažíme upravit obsah kurzu dle potřeb účastníků. Nebojte se ptát, naši lektoři Vám rádi odpoví na jakýkoliv dotaz.
Profi lektoři
Naše kurzy učí jen zkušení lektoři s dlouholetou profesionální praxí a pedagogickými dovednostmi..
Návody a scripta
Ke každému našemu kurzu dostanete poznámky a návody v elektronické podobě, ke kterým se můžete kdykoliv vrátit.
Délka školení:
4 hodiny – jednodenní veřejný kurz
Čas školení:
9:00 – 13:00
Hlavní témata školení:
- Frame a velikosti
- Základní grafické prvky
- Fotografie a text
- Komponenty a instance
- Propojení a prototypy
- Finální návrhy
- Kooperace ve skupině
Podrobná osnova kurzu Figma:
1. Teoretický úvod do webdesignu
Rozlišení obrazu
Teorie barev
2. Vytváření nové stránky / framu
Definice velikosti
Návrhy pro různá zařízení
4. Pomůcky pro práci
Zobrazení pracovní plochy
Pravítka, vodítka, mřížka
Nastavení měřítka, lupa
5. Základní funkce programu
Kreslení běžných tvarů
Vkládání obrázků a fotografií
Práce s textem
6. Komponenty
Vytváření komponent
Principy a použití
Instance
7. Propojení a prototypy
Vytváření podstránek webu (aplikace)
Propojení stránek
8. Práce v týmu
Práce ve skupině
Komentáře
9. Tvorba návrhu webu
Wireframe webu
Prototyp webu
Finální návrh
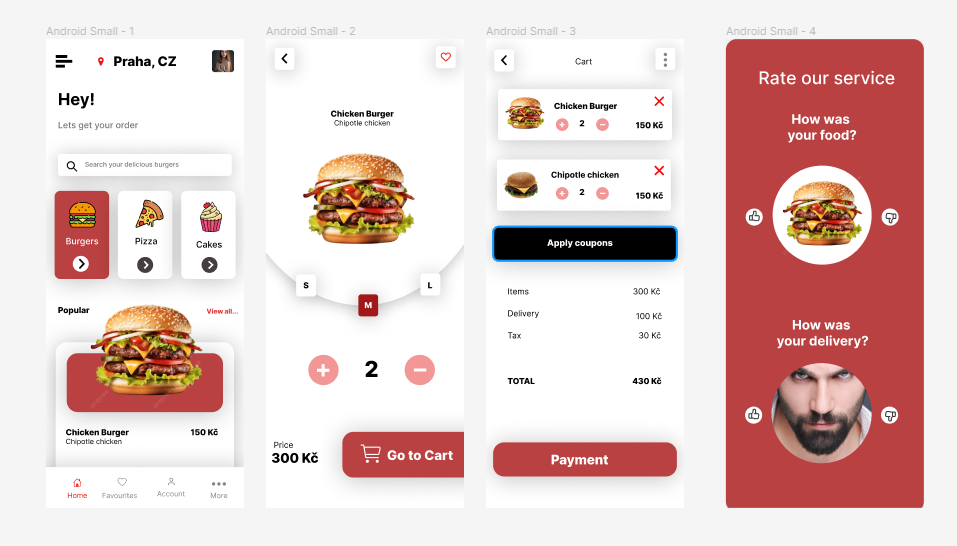
10. Tvorba mobilní aplikace
11. Uložení a export

![]()
Skvělý kurz pro začátečníky! Naučil jsem se pracovat s Figmou od základů a hned si vše vyzkoušel na praktických příkladech. Jan
![]()
Jasné a srozumitelné vysvětlení. Oceňuji praktické úkoly, díky kterým jsem si nové dovednosti hned procvičila. Julie
![]()
Kurz byl dobře strukturovaný a přínosný. Děkuji. Lukáš
Termíny kurzu Figma Essentials:
-
Figma Essentials: 15. 7. 2025 (9:00 – 13:00)
ŽIVÝ ONLINE KURZ (s lektorem)
- 950 Kč
- Přidat do košíku
-
Figma Essentials: 18. 8. 2025 (9:00 – 13:00)
ŽIVÝ ONLINE KURZ (s lektorem)
- 950 Kč
- Přidat do košíku
Nevyhovují Vám uvedené termíny?
Kontaktujte nás, uspořádáme zakázkové školení v době, kdy se to hodí Vám, nebo se s Vámi domluvíme na individuální konzultaci.

