Inkscape umožňuje pomocí vlastností objektu nastavovat různé funkce reagující na událost. Událostí bývá nejčastěji kliknutí myší. Následující návod vás seznámí se základy tvorby interaktivních kreseb v Inkscapu. Konkrétně se v tomto návodu naučíte jak můžete pomocí tlačítek měnit barvu jiného objektu.
Ukázka praktického využití miniaplikace z Inkscapu – barevná konfigurace produktu.
Nejprve si otevřete Nový dokument Inkscape. V prázdné stránce nakreslete čtyři objekty – tři které budou sloužit jako tlačítka a jeden, který bude měnit barvu.

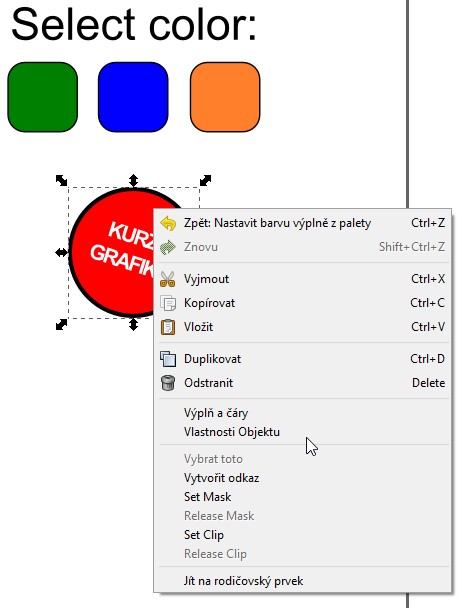
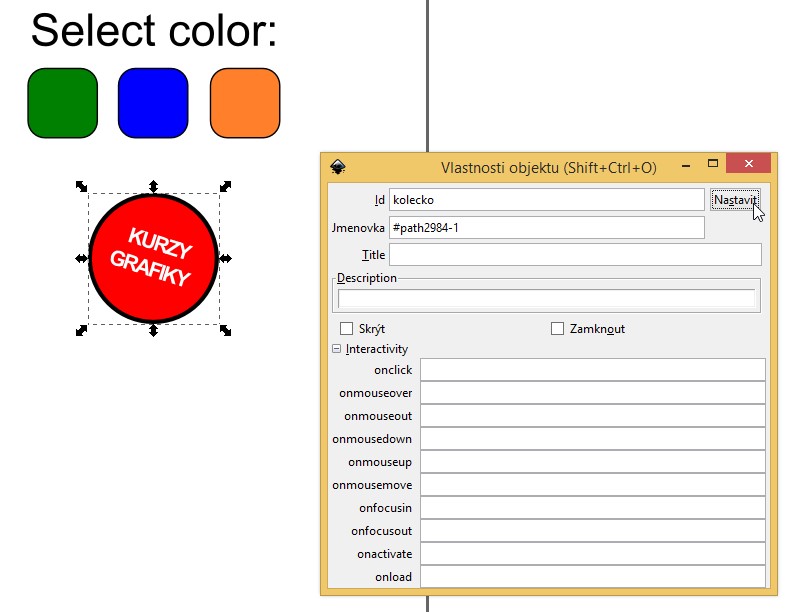
Klikněte na objekt, který se bude měnit pravým tlačítkem myši. V dialogovém okně zvolte možnost Vlastnosti objektu. Změňte položku ID (v okně Vlastností nahoře) na jakýkoliv název (v tomto příkladu „kolecko“). Důležité !!! je po změně názvu kliknout na tlačítko Nastavit.


Označte první z tlačítek a opět otevřete okno Vlastnosti objektu. Ve spodní části okna rozklikněte volbu Interactivity.
Do políčka onclick (udáslost při kliknutí myší na vybrané tlačítko) vložte následující kód: document.getElementById(„kolecko“).style.fill=“green“
První část příkazu (document.getElementById(„kolecko“)) odkazuje na objekt v dokumentu s názvem „kolecko“. Druhá část (.style.fill=“green“) říká, že daný objekt změní barvu výplně (fill) na zelenou.
Stejný postup zopakujte pro všechna tlačítka. Kód bude vždy stejný – pouze s jinou barvou na konci kódu.
Dokument uložte ve formátu SVG a v prohlížeči vyzkoušejte (doporučuji Google Chrome).
