V dnešním článku Vám chci ukázat některé možnosti tvorby interaktivních dokumentů, které nabízí opensource program Inkscape. Konkrétně si ukážeme jak vytvořit Rollover efekt, tedy změnu objektu, když na něj najede uživatel myší.

V programu Inkscape můžete vytvořit dokument ve formátu .SVG. Kromě toho, že je SVG vektorový formát, umožňuje také tvorbu animací a vkládání funkcí pro různé události. Přímo v programu najdete jednoduchou možnost jak přidat objektu vlastnost například při najetí myší, nebo třeba při kliknutí. Výsledkem je interaktivní dokument, který reaguje na pokyny uživatele. Velkou výhodou je možnost otevření souborů SVG přímo v prohlížeči internetu, nebo snadné vložení do webové stránky (POZOR! Internet Explorer 8 neumí interaktivní prvky správně zobrazit).
V prvním příkladu uvidíte jak vytvořit jednoduché tlačítko včetně efektu při najetí myší.
1, Vytvořte si nový prázdný dokument v Inkscape.
2, Nakreslete požadovaný objekt. Já jsem použil obdélník se zaoblenými rohy.
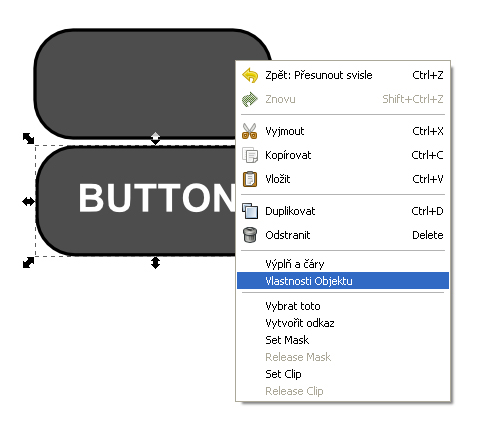
3, Klikněte na objekt pravým tlačítkem myši a vyberte možnost Vlastnosti Objektu.
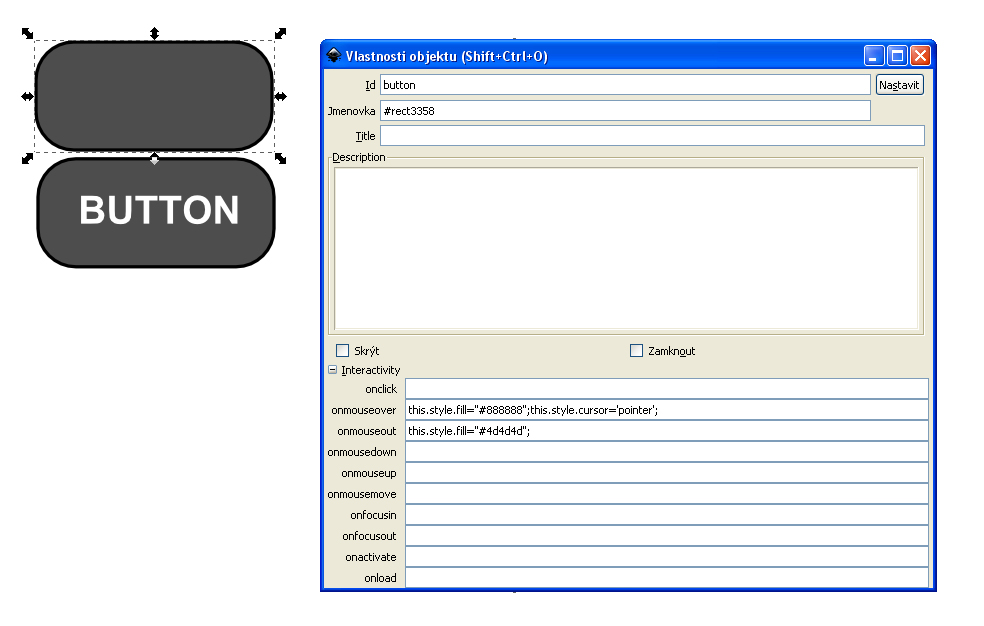
4, Ve spodní části dialogového okna klikněte na tlačítko Interactivity
5, Do řádku Onmouseover nastavte jak chcete aby tlačítko vypadalo při najetí myší.
Například:
this.style.cursor=’pointer‘;
Parametr „this“ říká, že budete nastavovat označený objekt, „style“ znamená že měníme vzhled objektu, a „kursor=’pointer‘“ nastaví změnu kurzoru při najetí na objekt.this.style.fill = „#888888“;
Do stejného řádku přidejte ještě změnu výplně (fill). A nastavte barvu, která se objeví jako rollover efekt.
6, Do řádku Onmouseout nastavte this.style.fill a původní barvu objektu.

Pokud se chcete o tomto tématu dozvědět více přijďte na kurz Inkscape pro pokročilé, nebo nám napište.
