Wireframes (drátěné modely) jsou jednoduché výkresy, které ukazují rozmístění prvků na webové stránce. Můžete ušetřit spoustu času úpravou rozvržení v jednoduchém modelu na začátku procesu navrhování, místo složité konstrukce později.
Wireframe je vizuální reprezentace internetových stránek. To umožňuje návrhářům a vývojářům prezentovat navrhované funkce, grafické prvky, strukturu a obsah webové stránky za pomoci jednoduché kresby.
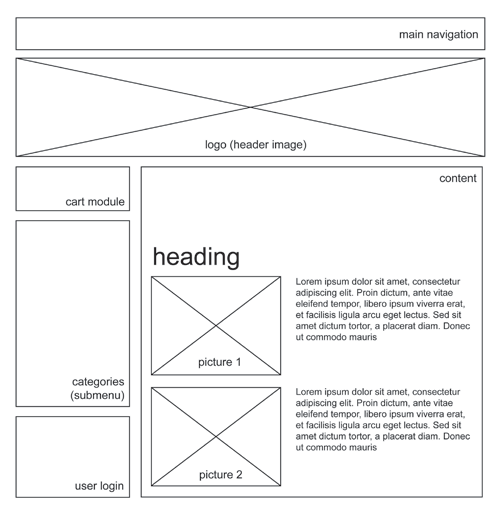
 Wireframe webové stránky se obvykle skládá z:
Wireframe webové stránky se obvykle skládá z:
• navigace (menu)
• branding prvky (logo)
• obecné rozvržení umístění klíčových prvků, jako jsou záhlaví, zápatí, obsah sloupců, navigace
• zástupné obrázky a obsah
• mapa stránek, která ukazuje, kde jsou umístěny odkazy (na podstránky)
• další stránky, které ukazují, jak se podstránky webu stránky mohou měnit
• oblasti obsahu: pole pro text a ovbrázky
• pole pro hledání (search)
• formulář pro přihlášení uživatele (login)
• jednoduché pracovní postupy pro interaktivní prvky
Použití wiferame je skvělý způsob, jak začít tvořit webové stránky. Umožňuje, abyste se vy i váš klient zaměřili na uspořádání, bez rušivých barev, typů písma a dalších grafických prvků. Soustřeďte se na procento prostoru, který zabírá každý prvek. Sestavujte wireframe s důrazem na přehlednost a vyváženost webu.
Model by měl obsahovat všechny důležité prvky stránk. Pomocí jednoduchých tvarů (místo skutečné grafiky) vytvořte základní strukturu a popište ji.
Existuje celá řada způsobů, jak vytvořit wireframe webové stránky. Patří mezi ně:
Kreslení ručně na papír
Tato metoda je vhodná, pokud vytváříte návrh webu přímo s klientem. Načrtněte rozvržení a nápady na papíře, zaměřujte se na to, kde by měly bý umístěny hlavní prvky.
Pomocí aplikace Adobe Photoshop, Illustrator, nebo jiného grafického programu
Většina grafických programů je vybavena všemi nástroji potřebnými k vytváření drátěných modelů. Pro práci potřebujete pouze jednoduché linie, tvary a text (pro popis jednotlivých prvků).
Použití software určeného přímo pro tvorbu wireframes
Zatímco Photoshop a Illustrator většinou stačí, některé softwarové balíky jsou vyvinuty speciálně pro tento typ práce. Existuje velké množství programů (i online), které mohou vytvoření modelu webu velmi zjednodušit. Nabízejí jen základní přednastavené tvary, které můžete velmi jednoduše a rychle používat.
Díky použití modelu webu, máte výhodu při tvorbě layoutu. Úpravy složité grafiky mohou být velmi náročné, naopak u wirframe je posouvání (změna velikosti) jednotlivých prvků na stránce otázkou chvíle. Je výrazně lepší zaměřit se nejprve na rozložení stránky. Vytvoříte tak vyhovující strukturu hned na začátku projektu. Grafický návrh pak vychází z tohoto uzavřeného uspořádání.
Wireframe je vždy součástí naší nabídky při vytváření webu. Pokud máte zájem o vytvoření modelu, nebo celých stránek navšitvte stránku Ceník a Kontakt.
nebo přijďte na kurz Tvorba www stránek, kde se dozvíte více.
